
Galerie d'art virtuelle
Cette expérience en ligne immersive permet aux utilisateurs de naviguer virtuellement à travers une galerie d’art composée de tableaux de l’Art Institute of Chicago (ARTIC). Elle est accessible sur...

Cette expérience en ligne immersive permet aux utilisateurs de naviguer virtuellement à travers une galerie d’art composée de tableaux de l’Art Institute of Chicago (ARTIC). Elle est accessible sur...

Ma participation à la Game Jam GMTK 2024 sur le thème “built to scale”. Projet utilisant les bibliothèques Raylib, Emscripten et ImGui pour les IHMs. Il s’agit d’un jeu de stratégie basique où l’o...

En travaillant avec Box2D et Tiled, j’avais besoin d’un outil pour générer des polygones convexes de collision à partir des polygones de collision de chaque tile de la tilemap. Box2D ne supporte qu...

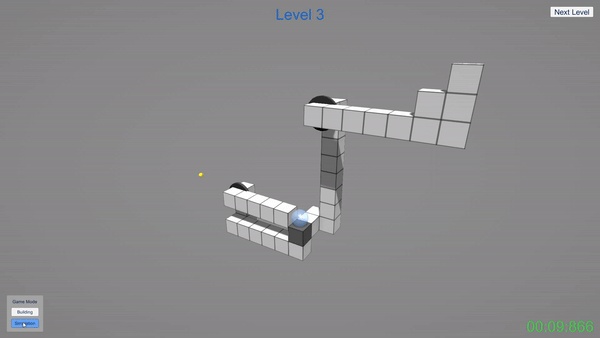
Jeu de puzzle où l’on doit assembler un mécanisme physique pour propulser la bille vers l’objectif dans le temps imparti. Plusieurs niveaux de difficultés croissantes ont été réalisés. Ce jeu a ét...

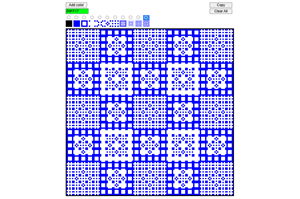
Petit outil web en JS vanilla pour générer des fractales visuelles à partir de grilles 5×5. Chaque pixel peut être une couleur ou un sous-pattern, ce qui permet de créer facilement des structures a...

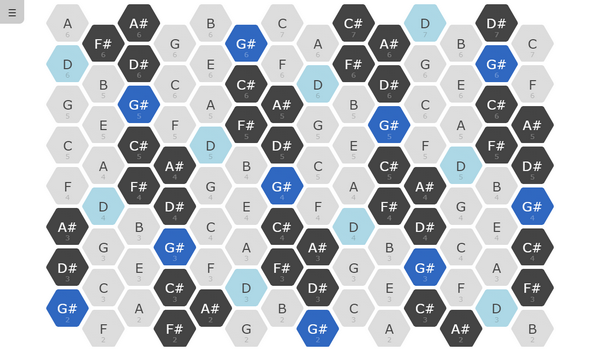
Clavier harmonique générant les différents layouts possibles. Synthétiseur paramétrable utilisant l’API audio Javascript. Séquenceur permettant de faire des arpegios.

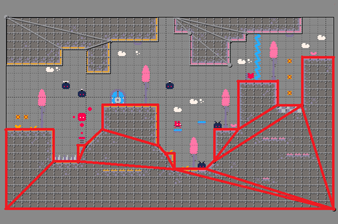
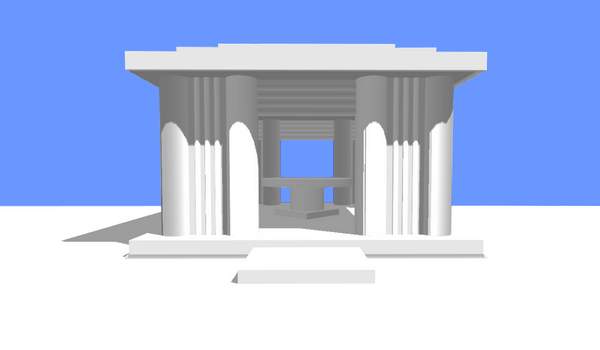
Plugin Blender en Python de génération procédurale d’un environnement 3D à partir d’une carte vectorielle au format SVG. Application automatique des matériaux.

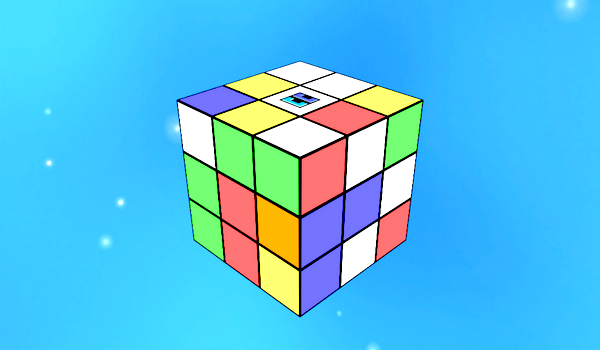
Il s’agit de mon premier projet en WebGL. C’est un Rubik’s Cube interractif, il suffit de cliquer sur le centre des faces pour les faire tourner.

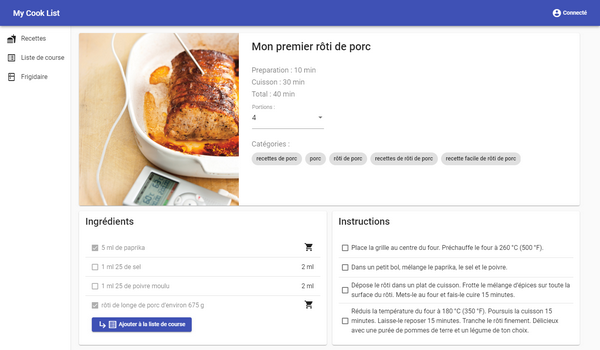
Durant cette compétition, mon équipe a décroché la seconde place avec un prix de $1000. Le thème était “l’automatisation et le gaspillage”. J’avais travaillé sur le front en Angular avec Material UI.

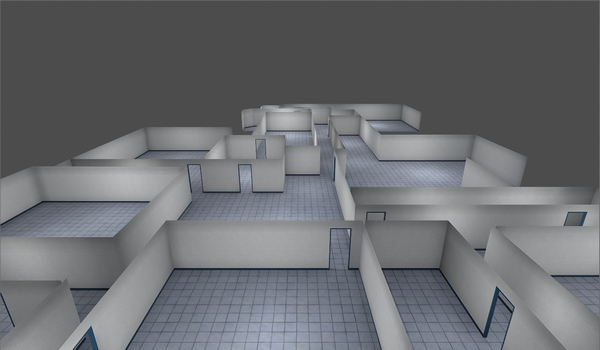
Projet utilisant le framework WebGL Regl. Contrôle à la première personne. Environnement composé de primitives décompressées et instanciées sur le GPU.